워드프레스 원문 : http://junn.net/archives/475
최근에 아내와 함께 쓰려고 만든 가계부 앱 (DailyExpenses; https://itunes.apple.com/us/app/dailyexpenses/id1251847077) 개발 중에 유용하게 이용했던 것이 Social Login 기능이다. 기본적으로 내부에 저장된 database를 이용한다면, 백엔드 구성에 있어서 회원 가입, 수정, 탈퇴에 이르는 일련의 과정을 구현하는 것이 상당히 불편하다.
물론 개발 중에 어떠한 회원정보도 필요 없다면, 로컬에서만 돌리는 앱의 경우라면 전혀 필요없지만, 최소한의 이유로 인하여(위의 앱의 경우는 커플과 ‘동기화’가 필요했다) 일종의 primary key로서 인증된 e-mail만을 요한다면, 그 것을 보증하는 최선의 방법은 이미 가입되어있는 소셜네트워크(SNS)의 OAuth를 이용하는 것이다.
OAuth2를 이용한 로그인의 flow는 다음 사이트에 잘 나와있다.
https://digitalleaves.com/blog/2014/05/building-your-own-rest-api-with-oauth-2-0-i-the-basics/
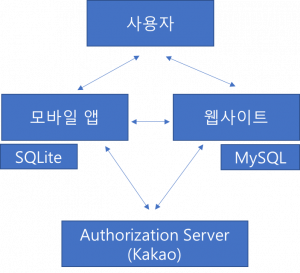
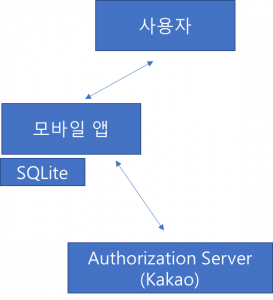
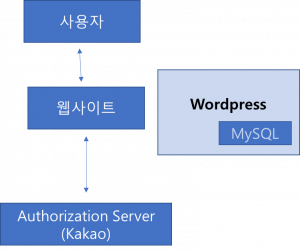
내 앱의 구성은 아래와 같다.

앱 혹은 웹에서 Authorization Server (내 앱에서는 카카오 로그인만 지원했다.) 통해 Access Token을 받고, 그 Access Token을 이용해서 사용자의 e-mail을 인증한다. 그리고 그 e-mail을 Primary Key로 사용해서 모바일앱의 sql server에 데이터를 저장하며, 그 데이터는 동기화시에 해당 웹사이트의 mysql로 전송하는 방식이었다. 웹을 통해 로그인할 경우 추후 통계 데이터를 출력시킬 요량이였다.

이 부분의 경우 개발언어는 Swift 였고, 예제(https://developers.kakao.com/docs/ios)가 워낙 잘 되어있어서 사용에 큰 무리가 없다.

반대쪽의 경우는 다음과 같이 간단히 해결했다. 일단 웹사이트의 백엔드는 워드프레스를 사용했다. SQL 보안 문제라든지, 여러 플러그인을 통해 customizing할 경우 쉬운 구성이 가능했고, 그 도움은 다음 플러그인을 통해 받을 수 있었다. (정말 훌륭한 개발자들이다!)


WordPress Social Login 과 WordPress Social Login extends NAVER 두 가지 이다.
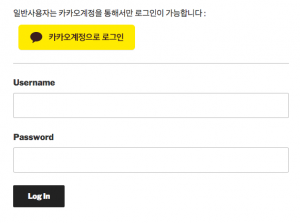
앞의 플러그인은 Facebook, google등을 지원하고, 뒤의 플러그인을 그 시스템을 이용해서 네이버와 카카오 로그인을 가능하게 했다. 플러그인 설명만 따라가도 간단한 로그인 버튼이 생성된다. 물론 나의 경우 약간의 customizing을 해두었다.

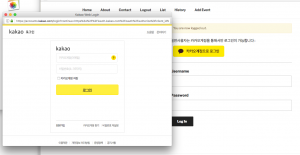
카카오 계정 로그인을 하면 아래와 같이 새 창을 띄움으로써 진행된다.

나의 경우 WordPress customizing을 하다 보니 기존에 작성되지 않은 파일들을 이용할 수 밖에 없었는데, 아래의 상황들이 발생할 수 있었다.
- 앱에서 웹서버로 토큰을 보내고, 웹서버에서 카카오 서버로 토큰 유효성 검증
- 웹에서 직접 로그인 할 경우, 웹서버에서 카카오 서버로 토큰 유효성 검증
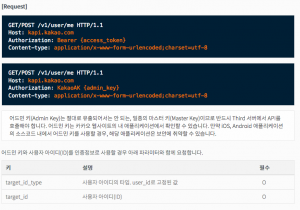
이 때 참고하는 것이 개발자 가이드의 REST API 파트인데, 처음에 OAuth 에 대해 한번도 안다루어보았기 때문에 어떻게해야하는지 하나도 몰랐었다.
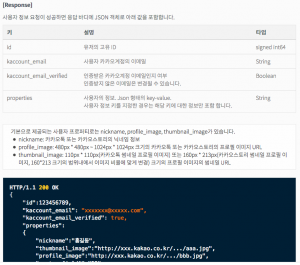
개발자 가이드에는 다음과 같이 나와있다.


curl 이라는 호출 방식에 대해 이해를 하면 좋은데, 소스로 파악해보면 다음과 같다.
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => ‘https://kapi.kakao.com/v1/user/me’,
CURLOPT_HTTPHEADER => array(‘Authorization: Bearer ‘ . $token)
)
);
$resp = curl_exec($curl);
curl_close($curl);
$curlResult = json_decode($resp);
if($curlResult->code == -401)
{
//No Auth Key
exit;
}
//$curlResult->kaccount_email
개발자 가이드의 내용은 그대로 따라가면 된다. $token 값은 아래 서술하겠다. 즉, 로그인 되었을 때 얻은 Token을 이용해서 API를 호출하고 그 값을 받아오는 방식이다. 만약 POST 방식으로 API를 호출해야한다면, curl_setopt_array 내부 변수로 CURLOPT_POST => 1 을 추가해주면 된다. 또는 url_setopt($ch, CURLOPT_POST, 1); 이런 방식도 있는데, 내 예제와는 다른 구성이다.
다음으로는 Token을 내가 만든 페이지에 $token 값으로 넣는 방식이다. 플러그인을 통해 로그인 하면서 얻어진 Token을 저장하는 방법은, 결국 다시 세션이나 쿠키를 이용해야 한다.
첫번째 방법은 WordPress Social Login extends NAVER 플러그인 내부에 provider 폴더 내의 Kakao.php 파일 내부에 getUserProfile() 함수 아래 어느 위치에서든지 다음 함수를 추가한다.
setcookie(“AccToken”,$this->api->access_token);
다만 이 경우, 소셜로그인이 여러 서비스를 진행한다면 각 provider 파일 마다 수정을 해줘야하는 단점이 있어, 아래 방식이 더 효과적이다. 이것은 플러그인 공식 사이트의 방법인데, 테마의 function.php 파일에 아래의 함수를 추가해주면, setcookie 함수를 통해 token을 저장할 수 있다.
function get_access_tokens( $user_id, $provider, $hybridauth_user_profile )
{
include_once( WORDPRESS_SOCIAL_LOGIN_ABS_PATH . ‘/hybridauth/Hybrid/Auth.php’ );
try
{
$provider = Hybrid_Auth::getAdapter( $provider );
# oauth 1 and 2
$access_token = $provider->adapter->token( ‘access_token’ );
setcookie(“AccToken2”,$access_token);
# oauth 1
$access_token_secret = $provider->adapter->token( ‘access_token_secret’ );
}
catch( Exception $e )
{
echo “Ooophs, we got an error: ” . $e->getMessage();
}
}
add_filter( ‘wsl_hook_process_login_before_wp_set_auth_cookie’, ‘get_access_tokens’, 10, 3 );
그럼 추후에 작성한 어떤 PHP파일에서도, wp-load.php를 로드할 경우 $_COOKIE를 통해 token값을 갖고 올 수 있다.
require_once( dirname( __FILE__ ) . ‘/wp-load.php’ );
global $_POST;
$token = $_POST[‘token’];
//$token = $_COOKIE[‘AccToken’];
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => ‘https://kapi.kakao.com/v1/user/me’,
CURLOPT_HTTPHEADER => array(‘Authorization: Bearer ‘ . $token)
)
);
$resp = curl_exec($curl);
curl_close($curl);
$curlResult = json_decode($resp);
