WordPress : http://junn.net/archives/541
Source code : https://github.com/junn279/steemjs_example/blob/master/steem01.php
Reference : https://steemit.github.io/steemit-docs/
설명에 앞서, 작업의 편의를 위해 Firefox 웹 개발 도구를 이용하였다. Chrome용 개발자 도구도 있기 때문에, 본인이 편한 브라우져 및 그에 따른 플러그인을 선택하면 된다.

웹 콘솔이 우리가 주로 사용하게 될 플러그인이다.
#. Intro

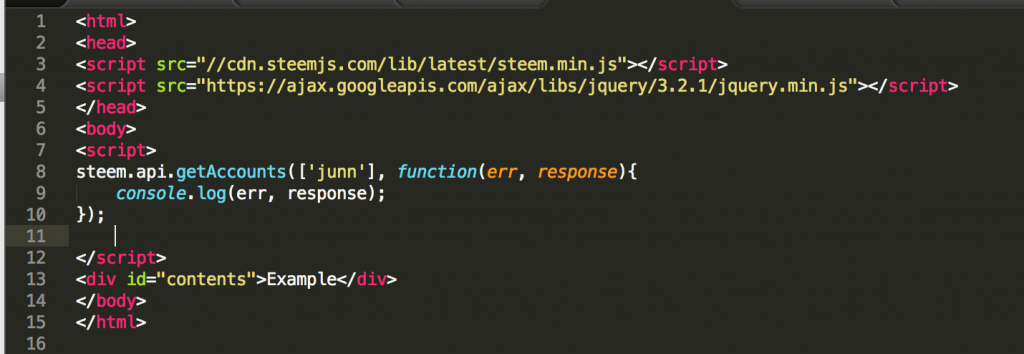
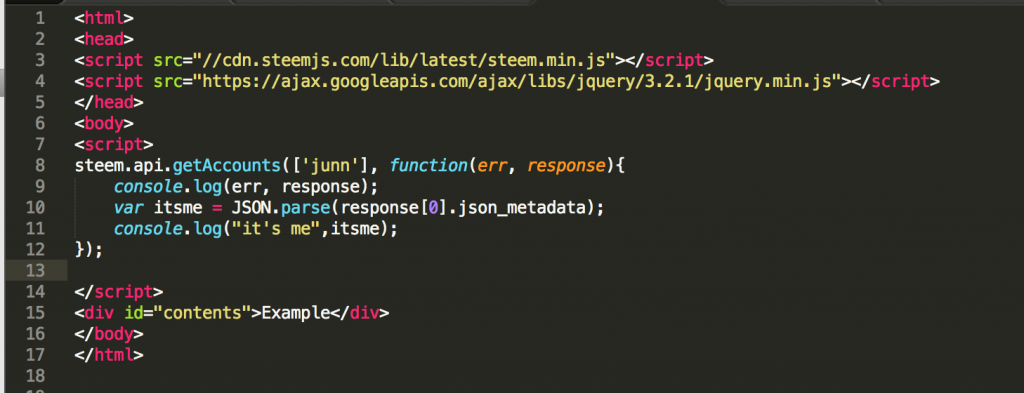
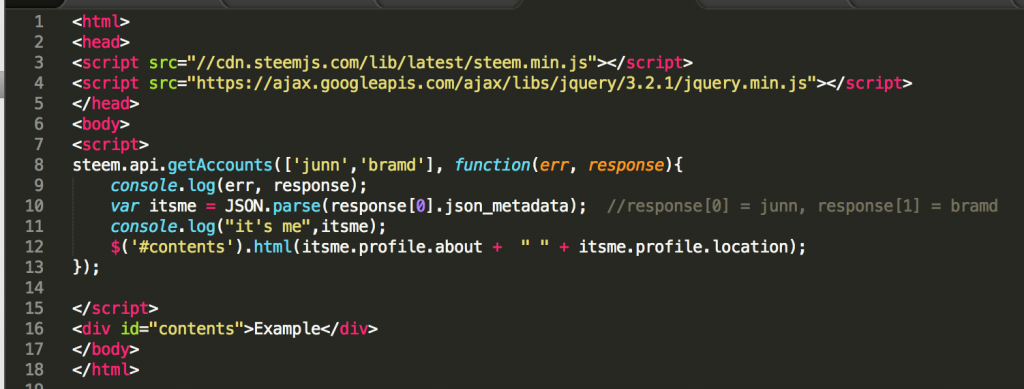
다음과 같이 소스를 작성한다. (https://github.com/junn279/steemjs_example/blob/master/steem01.php) 예제에서 긁어다 붙여도 좋다. 스팀이 소스코드를 올리기에 좋은 환경이 아니라서, 스크린 샷으로 대체했다.
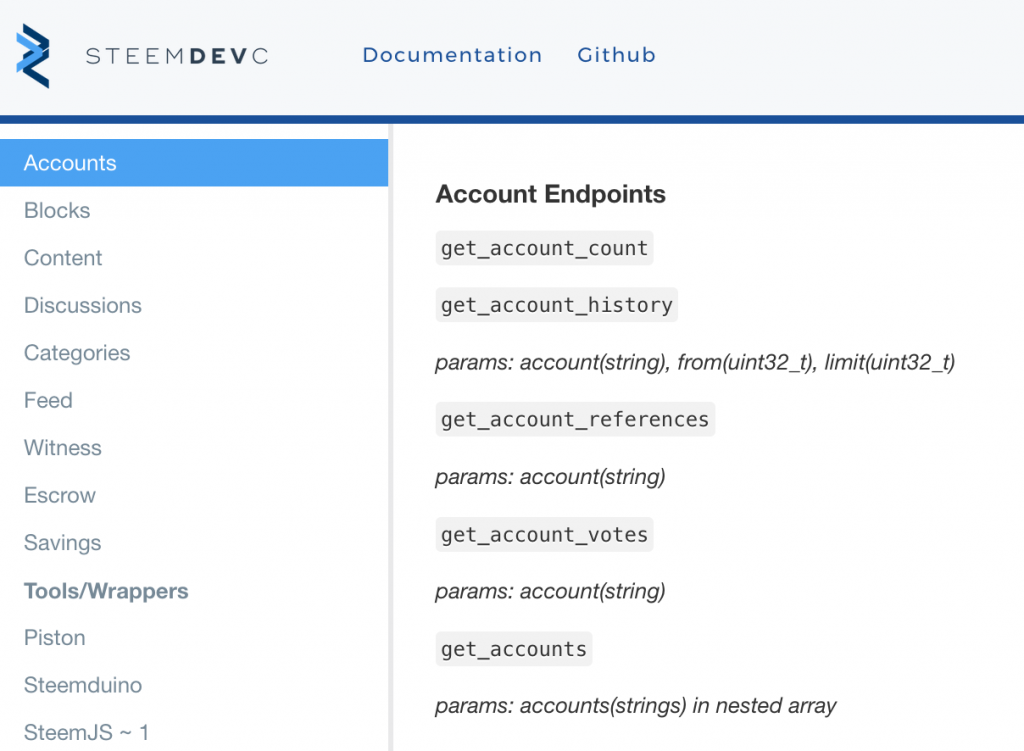
<script></script> 사이를 보면, steem.api.getAccounts 라는 함수가 있다. 이것을 API에서 확인해보면,

맨 아래의 함수다. parameter를 보면 strings 라고 array라고 친절히 표시되어있다. 따라서 변수도 getAccounts([‘junn’,id2,id3…]) 이런식의 함수가 되는 것이다.
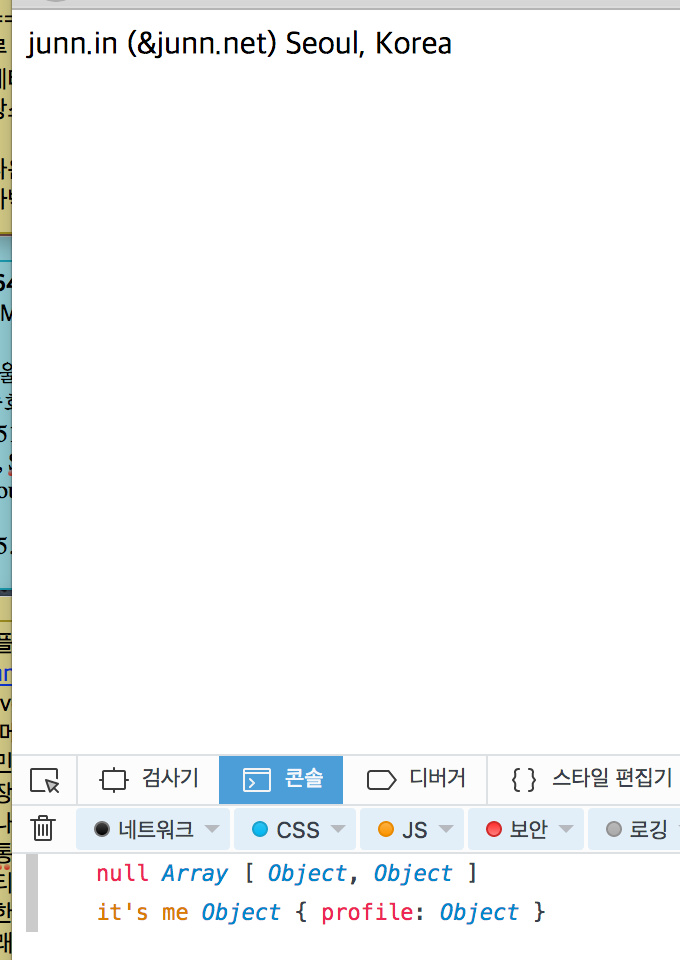
이 파일을 실행해보면 화면엔 ‘Example’이라고만 떠있을 것이고, 웹 콘솔을 보면 다음과 같이 출력되어있다.

console.log (err, response)였기 때문에, err 는 null (즉 에러가 없다), 그리고 response는 결과값으로 array가 리턴되었다. Object라고 써있는 단어 위에서 클릭하면,

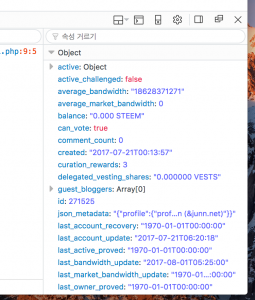
다음과 같은 객체의 내용이 나온다. 즉 내 account 정보인 것이다. 가운데 쯤에 json_metadata를 관심갖고 보자.
![]()
변수 명에서 알 수 있듯이 저 값은 json으로 작성되어있다. 이를 자바스크립트 JSON 객체로 만들어 주기 위해 아래와 같이 코드를 쓴다.(JSON.parse)

여기서 response[0] 인 이유는 response값이 ID와 매칭되는 배열이기 때문이다.

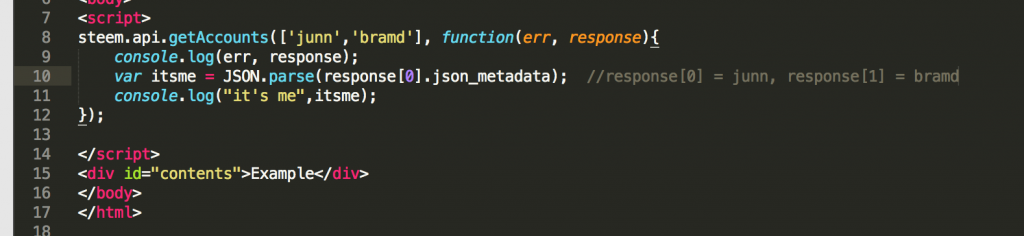
만약 이렇게 junn, bramd 두 ID를 넣었다면 response[0], response[1] 각각 리턴된다.

다시 돌아가서, itsme 값이 저렇게 출력된다. { : } 는 key, value pair (dictionary)이다. profile: Object에서 Object를 클릭해보면, 값이 다음과 같이 분리되어있다.

이제 마지막 작업이다. 값을 불러와서 div의 값을 바꿔본다.

그럼 화면은 아래와 같이 변경된다.