WordPress Post : http://junn.net/archives/557
Github Source : https://github.com/junn279/steemjs_example/blob/master/steem02.php
이번에는 ‘최신 글 가져오기’에 대한 내용이다. 그러나 실제로 이 함수로 글을 가져오는 것에는 한계가 존재하는데, 그 이유는 바로 최근 20개만 가져오는 한계가 있다. Steem을 이용하다보면 만 마지막 글로 커서를 내리면 뒤에 그 다음 글들이 loading이 된다. 이런식으로 1 page, 2 page 구성하려면 다른 함수를 이용해야하는데, 그것은 다음에 포스팅하겠다.
For acquiring posts from steem, I’ll try to use ‘getState’ function, but this function retrieves only 20 posts. So I’ll introduce another function next time

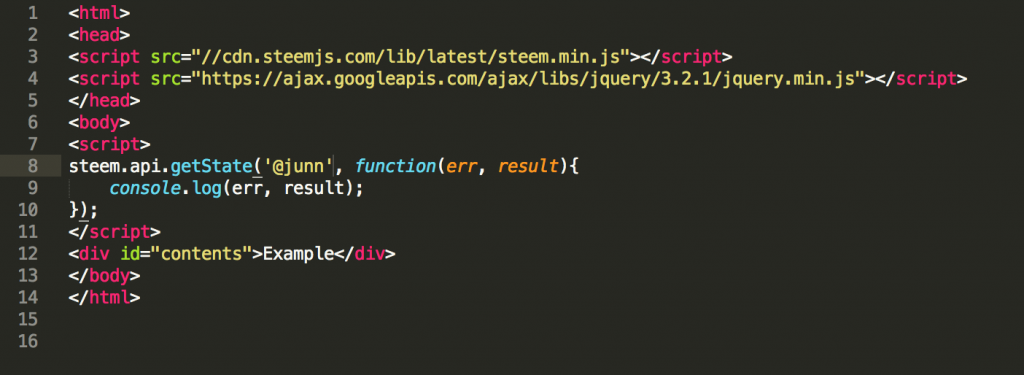
함수는 아주 간단하다. 원하는 값(아이디의 경우는 @id, 태그의 경우는 /hot/tag, /trending/tag 등)을 넣으면 된다.
Only put anything you want to retreive, id(@id), tag(/hot/tag1,/trending, etc..)
![]()
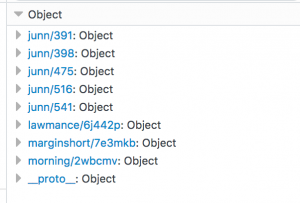
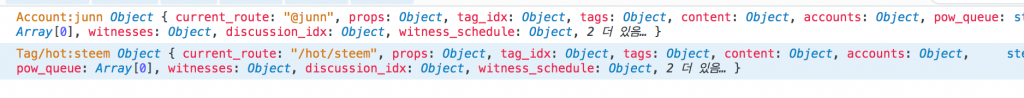
ID로 @junn 을 넣었더니 다음과 같이 콘솔에 뜬다. 그 중 content : Obeject 의 Object를 클릭하면,

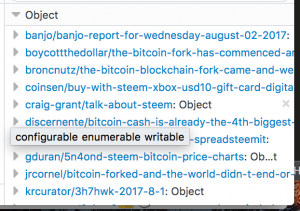
이렇게 8개의 객체가 보이고 밑에 _proto__가 하나 더 있다. 중요하진 않다.
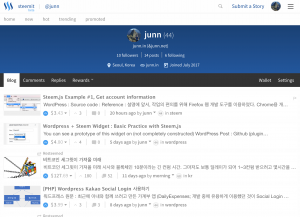
이 8개의 글들은, 실제 @junn의 Steem으로 들어가면 보이는 8개의 글이다.(2017.8.2 기준)

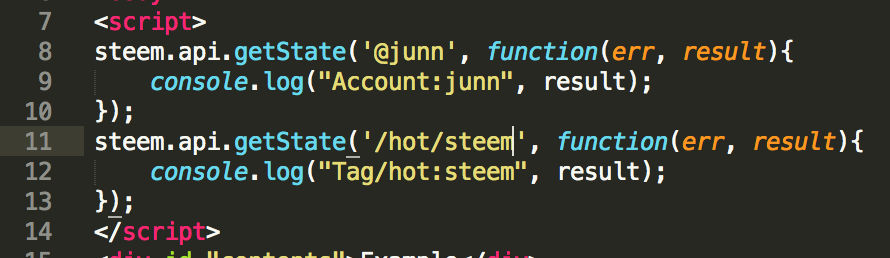
이번엔 tag를 넣어본다.


아래쪽에도 동일하게 content가 있고 이를 눌러보면,

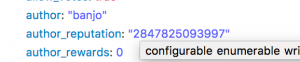
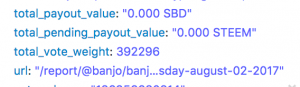
20개의 object가 보인다. 각 Object를 보면, author 정보, title, payment, body 등등의 내용들을 볼 수 있다.

![]()

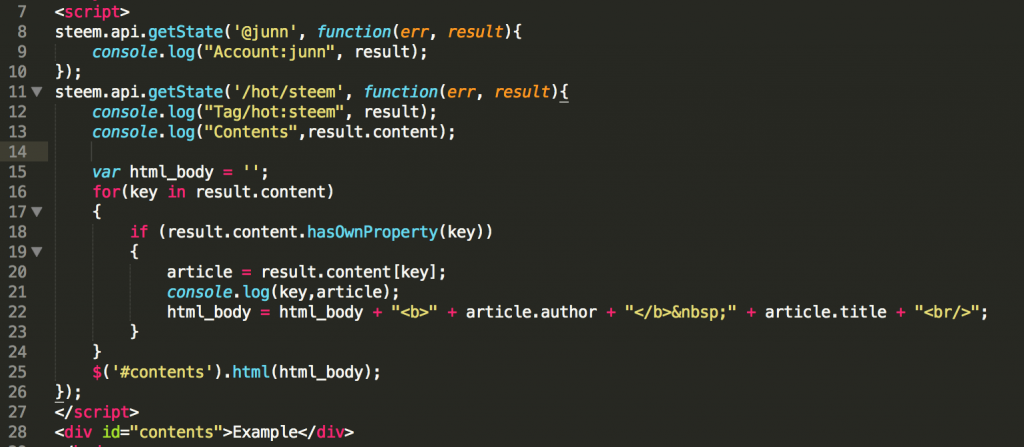
이제 이 데이터를 이용해서 출력을 한번 시도해본다.
Now using retrieved objects, try to print information of the articels.

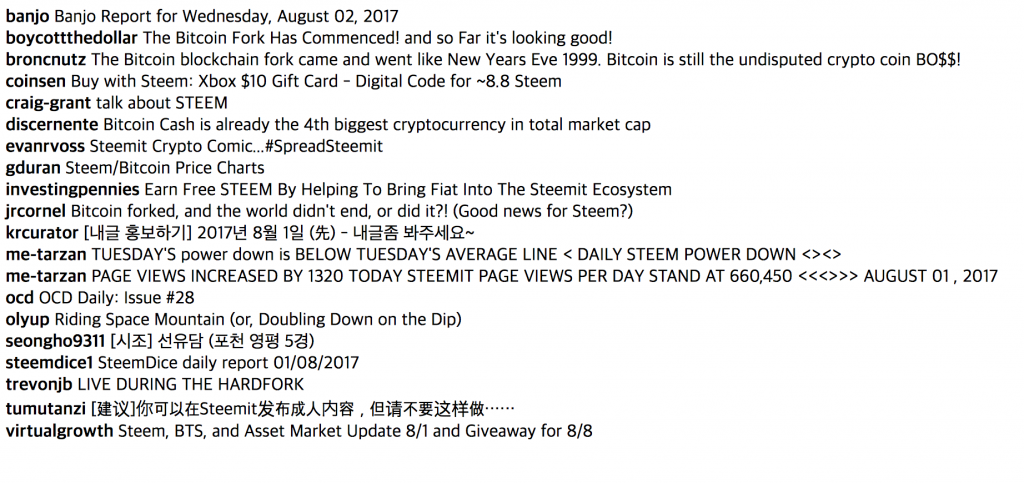
 결과는 위와 같다.
결과는 위와 같다.
함수 중에 주목해볼 것은 result.content.hasOwnProperty(key) 함수인데, 프로토타입을 이용해 만들어진 자바스크립트 객체에서는, 예를 들면 어떤 array가 배열이 5개라고 해도, for (key in array) 함수에서 보면 루프가 5개 이상 돌아가게 되는 문제가 발생한다. 이를 방지하기 위한 함수라고 생각하면 된다.
The purpose of the function ‘result.content.hasOwnProperty(key)’ is to prevent from wrong access of array or dictionary object which is built by prototype.
위에서도 서술했듯이, 원하는 것이 저 최신 20개가 아닌 이후의 20개라면, 다른 함수를 써야한다. 다음 편에서 설명하고자 한다.
Described as above, if we want to retrieve more than 20 posts, or next 20 posts, we have to use different function. I’ll introduce next post.

2 comments