
참 묘하게, 아무 생각없이 책에서 읽었던, 당시에 마냥 신기하게 생각했던 내용들이 결국 돌고 돌아 사용할 일들이 생긴다.
이번 포스팅은 약간의 삽질 및 그에 따른 결과가 어떻게 보여지는지 잠시 적어두고자 한다.
무엇보다도 내가 한 삽질은 스스로 잊지 않기 위함인 것이 첫번째이다.
오늘의 미션은 다음과 같았다.
1. 웹 브라우져에 보이는 그대로를 캡춰(screenshot)하는데,
2. 그 작업을 직접 하지 않고 자동화 한다.(이것이 핵심)
이런 놀라운 일을 해주는 작업을 Selenium 이라는 라이브러리가 대신 해주게 된다. 이것에 대한 응용은 위에 올려놓은 책을 보면 아주 잘 나와있는데, 무엇보다도 놀라웠던 것은, 캡챠(Capcha) 조차 인식해서 적는 작업도 자동화할 수 있는 점이다. (물론 한계점도 있다. 캡챠 단어가 잘 인식이 안된다던지..물론 이 인식률 또한 개발자가 어떻게 아이디어를 짜느냐에 따라 높일 수 있다. ex: 딥러닝 등)
그 Selenium에 크롬을 라이브러리화한 Cromium을 사용하여 만든 라이브러리가 Puppeteer이고, 이번에는 단지 스크린샷에만 사용했지만, 원격으로 어떤 버튼을 누르고, 혹은 form에 데이터를 자동으로 넣는 등의 테스트 모듈을 구성할 수도 있는 아주 강력한 도구이다.
오늘의 삽질은 다음과 같았다.
1. 소스
const puppeteer = require('puppeteer');
var export_path = 'imgshot/example.jpg';
(async() => {
const browser = await puppeteer.launch({args: ['--no-sandbox']});
const page = await browser.newPage();
await page.goto('https://mediteam.us/post/forhappywomen/6fggtg-and');
await page.screenshot(
{ path: export_path,
fullPage:true,
type:"jpeg",
quality:99
}
);
browser.close();
})();
소스는 간단하다.
어떤 페이지를 읽어들이는데, 단지 보이는 ‘화면’ 뿐 아니라, 스크롤이 있는 길다란 페이지면 그 것을 다 읽어드린다. Quality는 1-100까지 설정할 수 있는데, ubuntu는 태생적인 문제가 있는지 윈도우에서는 고화질로 저장이 되나 우분투는 불가능하며, 다른 사람들도 같은 trouble을 호소하고 있었다.
또한 png로 하면 fullPage를 true로 해도 기본 화면만 저장이 된다.
2. Node.js 라이브러리 설치
npm install --save puppeteer
(–save는 dependency로 인해 필요한 다른 라이브러리를 같이 다운 받는 옵션)
이것만 설치해서 실행해보면 다음과 같은 에러가 나온다.
node_modules/puppeteer/.local-chromium/linux-515411/chrome-linux/chrome: error while loading shared libraries: libXss.so.1: cannot open shared object file: No such file or directory
이때 설치해 주는 라이브러리들.
apt-get install libpangocairo-1.0-0 libx11-xcb1 libxcomposite1 libxcursor1 libxdamage1 libxi6 libxtst6 libnss3 libcups2 libxss1 libxrandr2 libgconf2-4 libasound2 libatk1.0-0 libgtk-3-0
여기까지 해야 디버깅 에러가 없으며, 아래와 같이 한글이 깨져나온다.

결국 폰트 문제인데, 우분투에 기본으로 시스템 폰트가 없다고 한다.
추가로 설치하는 한글 폰트까지
apt-get install libfontenc1 libxfont1 xfonts-encodings xfonts-utils xfonts-base xfonts-75dpi
apt-get install language-pack-ko
apt-get install fonts-nanum fonts-nanum-coding fonts-nanum-extra
그리고 restart를 한차례 시켜주면. emoji도 설치해야 한다. 이 경우에는 restart를 안해도 된다.
apt-add-repository ppa:eosrei/fonts
apt-get update
apt-get install fonts-emojione-svginot

이제 한글이 잘 보인다.
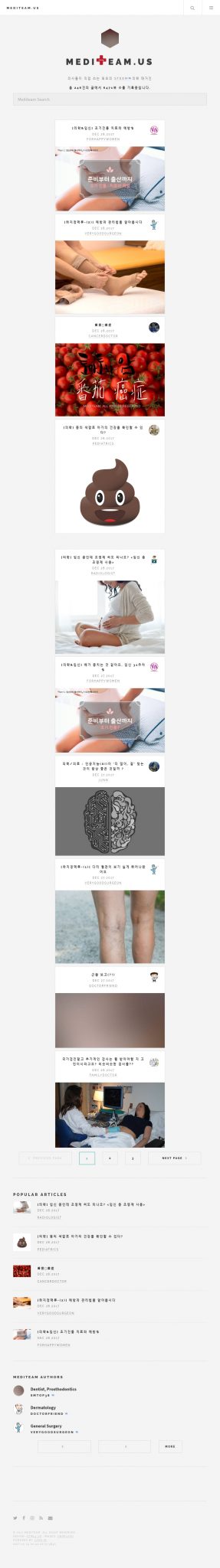
위에도 적었지만 jpg로 할 때만이 전체 페이지가 캡춰된다.
최종 얻은 결과물.

현재 크롤링을 하는 시점에 위의 소스를 작동시키면, 온전한 한 페이지를 바로 찍어낼 수가 있게 된다. PDF로 저장도 가능하다.
좀더 욕심낸다면 저자들이 스팀에서 작성한 글을 그때그때 PDF로 저장해주는 서비스를 만들어 낼 수 있을 것 같은데, CSS만 깔끔하게 다듬어서 탬플릿만 세팅해놓으면 정말 ‘책’처럼 바로바로 찍어내줄 수 있을 것 같다.