Flex 날짜 계산하기
진행중인 프로젝트를 위해 Flex에서 날짜형식에 대한 처리를 알아보고 있는데 마땅한 예제 찾기가 쉽지 않아서 Adobe livedocs를 봤더니 Date.parse()라는 쓸만한 함수가 있어서 설명해보고자 한다.
var strOneday:String = PtxGrid.selectedItem.res_time as String; var milliseconds:Number = Date.parse(strOneday); var oneday:Date = new Date(milliseconds);
간단히 설명하자면
MM/DD/YYYY HH:MM:SS TZD
HH:MM:SS TZD Day Mon/DD/YYYY
Mon DD YYYY HH:MM:SS TZD
Day Mon DD HH:MM:SS TZD YYYY
Day DD Mon HH:MM:SS TZD YYYY
Mon/DD/YYYY HH:MM:SS TZD
YYYY/MM/DD HH:MM:SS TZD
이런 형식의 String을 밀리세컨드로 바꿔주는 기능이다.
즉 MySQL datetime 형식인 2007-01-26 12:25:30 이 형식을 이용할 수 있다는 의미다.
하지만 설명에 보면 “-” 문자는 인식하지 않는다고 한다. 즉
우리는 ‘-‘ 문자를 ‘/’ 로 바꿔주면 된다는 이야기
아래와 같이 XML을 뿌려주는 php 부분을 바꿔주면 된다.
while($mb = mysql_fetch_assoc($members))
{
$i = 0;
echo "\n";
echo "\t<list>\n";
while(list($key,$val) = each($mb))
{
$type = mysql_field_type($members, $i);
if($type=='datetime')$val = strtr($val,'-','/');
echo "\t\t<{$key}>$val</{$key}>\n";
$i++;
}
echo "\t</list>";
}
데이터 타입이 datetime인지 확인해서 -를 /로 바꿔주는 부분을 추가 그럼 아래와 같이 출력되고
<?xml version="1.0" encoding="UTF-8" ?> <lists> <list> <res_id>1</res_id> <ptx_login>junn279</ptx_login> <ptx_name>준</ptx_name> <res_status>예약</res_status> <mb_id>doctor1</mb_id> <mb_name>의사일번</mb_name> <res_time>2008/06/26 21:00:00</res_time> <res_duration>30</res_duration> <res_link></res_link> </list> <list> <res_id>2</res_id> <ptx_login>junn279</ptx_login> <ptx_name>준</ptx_name> <res_status>초진예약</res_status> <mb_id>doctor1</mb_id> <mb_name>의사일번</mb_name> <res_time>2008/06/27 21:00:00</res_time> <res_duration>30</res_duration> <res_link></res_link> </list> <list> <res_id>3</res_id> <ptx_login>junn279</ptx_login> <ptx_name>준</ptx_name> <res_status>초진예약</res_status> <mb_id>doctor1</mb_id> <mb_name>의사일번</mb_name> <res_time>2008/06/29 21:00:00</res_time> <res_duration>30</res_duration> <res_link></res_link> </list> </lists>
<?xml version="1.0" encoding="UTF-8" ?> <lists> <list> <res_id>1</res_id> <ptx_login>junn279</ptx_login> <ptx_name>준</ptx_name> <res_status>예약</res_status> <mb_id>doctor1</mb_id> <mb_name>의사일번</mb_name> <res_time>2008/06/26 21:00:00</res_time> <res_duration>30</res_duration> <res_link></res_link> </list> <list> <res_id>2</res_id> <ptx_login>junn279</ptx_login> <ptx_name>준</ptx_name> <res_status>초진예약</res_status> <mb_id>doctor1</mb_id> <mb_name>의사일번</mb_name> <res_time>2008/06/27 21:00:00</res_time> <res_duration>30</res_duration> <res_link></res_link> </list> <list> <res_id>3</res_id> <ptx_login>junn279</ptx_login> <ptx_name>준</ptx_name> <res_status>초진예약</res_status> <mb_id>doctor1</mb_id> <mb_name>의사일번</mb_name> <res_time>2008/06/29 21:00:00</res_time> <res_duration>30</res_duration> <res_link></res_link> </list> </lists>
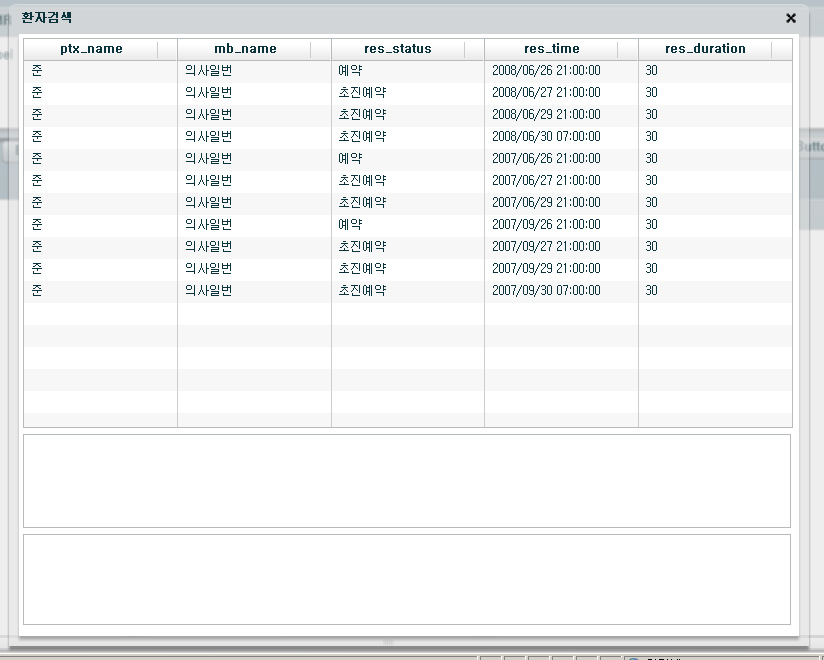
이것을 Flex에서 연결시켜주면 아래와 같이 보이게 된다.

이번엔 오늘 날짜를 구하는 부분을 추가한 소스
var today:Date = new Date();
var strOneday:String = PtxGrid.selectedItem.res_time as String;
var milliseconds:Number = Date.parse(strOneday);
var oneday:Date = new Date(milliseconds);
if(milliseconds - today.getTime() >= 0)
{
Alert.show("예약됨",(milliseconds - today.getTime()).toString());
}
if(milliseconds - today.getTime() < 0)
{
Alert.show("지나감",(milliseconds - today.getTime()).toString());
}
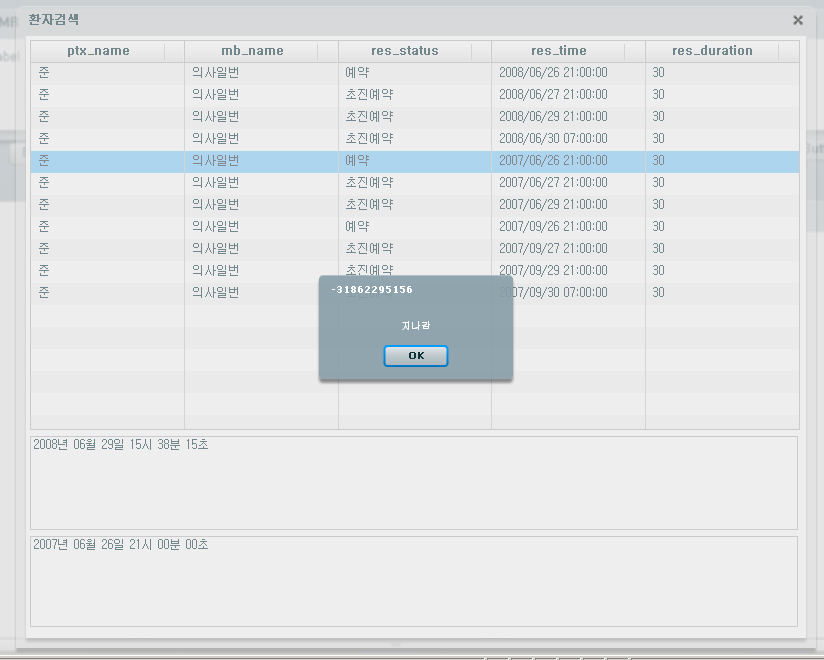
이 소스를 마우스 클릭과 연결해주면 오늘 날짜보다 이전의 날짜가 기록된 행을 클릭히면 다음과 같이 뜬다.
참고로 getTime()한 이후 값의 차이는 밀리세컨드로 나누기 1000을 하면 세컨드,
나누기 60을 하면 분, 나누가 60을 또 하면 시간이 되니
총 몇시간 차이를 구하는 것은 노가다로 해주면 될듯.

2 comments
아…..action script로 .날짜 계산 짜고 있었는데 ㅠㅠ
정말 감사합니다 ^^
글에도 썼다시피 혼자서 엉망진창으로 만든 코드여서요-_-; 도움이 되었다면 다행이네요ㅋ